React Native မှာ Custom Font ဘယ်လိုထည့်မလဲ?
Project တွေ လုပ်တဲ့အခါ နဂိုပါတဲ့ Default Font ကို သုံးတာထက် User Experience ပိုကောင်းပြီး App အမျိုးအစားနဲ့လိုက်လျောညီထွေဖြစ်မယ့် font တွေကို သုံးကြလေ့ရှိပါတယ်။ Team နဲ့ လုပ်တဲ့အခါ designer ကပေးတဲ့ guideline တွေကို လိုက်နာပြီး Font တွေကို အသုံးပြုကြရတာမျိုးလဲ ရှိပါတယ်။ ဒီတော့ React Native project တွေမှာလဲ Font အပြောင်းအလဲလုပ်ပြီး သုံးရဖို့ လိုအပ်ချက်တွေ ရှိလာနိုင်ပါတယ်။ ဒီ tutorial ထဲမှာတော့ React Native project မှာ Font အပြောင်းအလဲ ဘယ်လိုလုပ်မလဲဆိုတာ ပြောပြပေးသွားမှာ ဖြစ်ပါတယ်။
ပထမဆုံးအနေနဲ့ ကျွန်တော်တို့ custom font အနေနဲ့ အသုံးပြုမယ့် font တွေကို ကျွန်တော်တို့ စက်တွေထဲကို download ဆွဲထားပါမယ်။

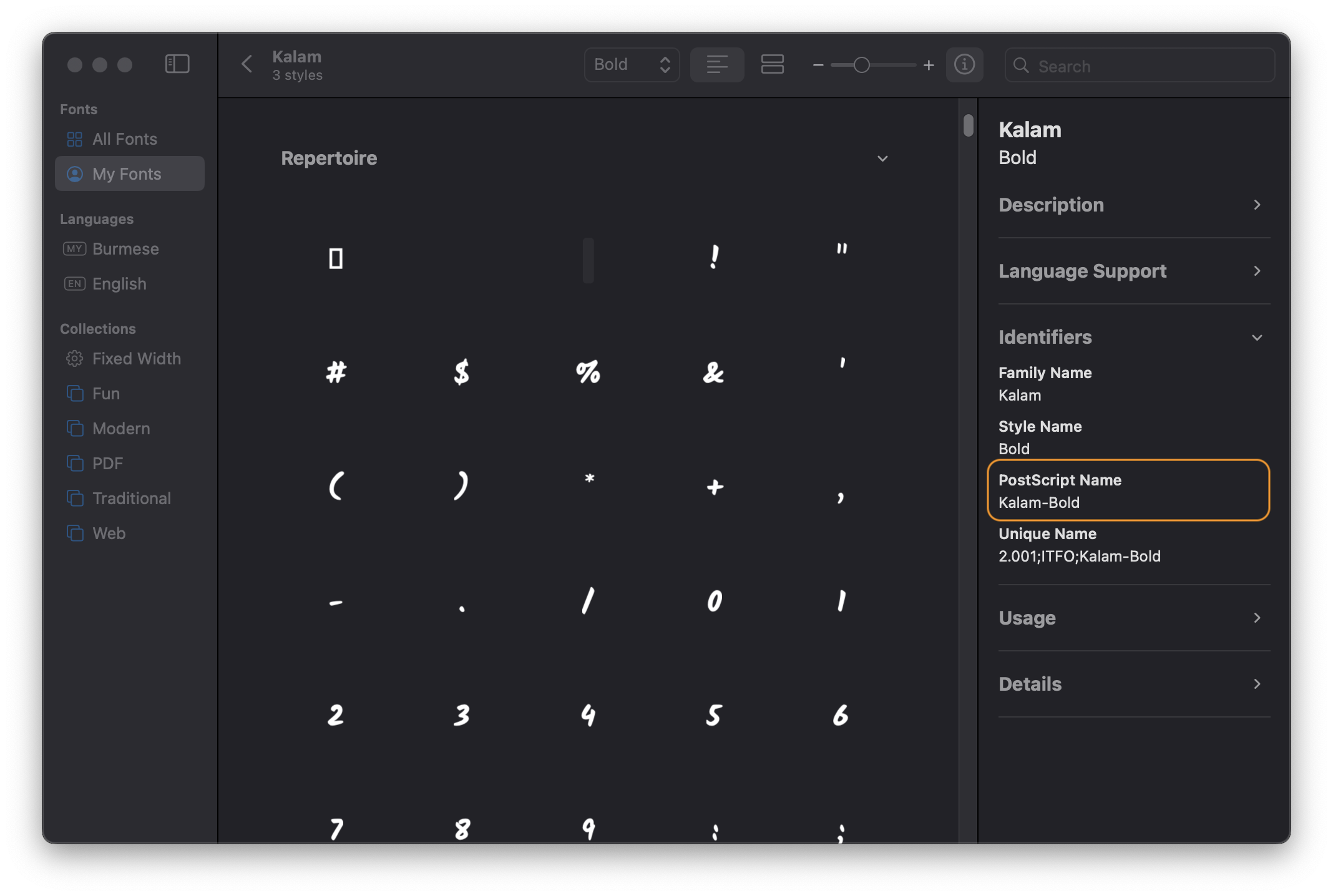
Font file name နဲ့ font name ကို တူညီအောင်လဲ ပေးထားဖို့လိုပါမယ်။ ကျွန်တော်တို့ font file ထဲမှာ PostScript Name ဆိုတာ ပါပါမယ်။ Font file name တခုချင်းဆီက သူနဲ့ သက်ဆိုင်တဲ့ PostScript Name တွေ ရှိနေဖို့ လိုအပ်ပါတယ်။ ဥပမာ - PostScript Name က Kalam-Bold ဖြစ်နေရင် font file name က Kalam-Bold.ttf ဆိုပြီး ပေးထားဖို့ လိုပါမယ်။ မဟုတ်ရင် android မှာ font file တွေ အသုံးပြုတဲ့အခါ အခက်အခဲ ရှိနိုင်ပါတယ်။
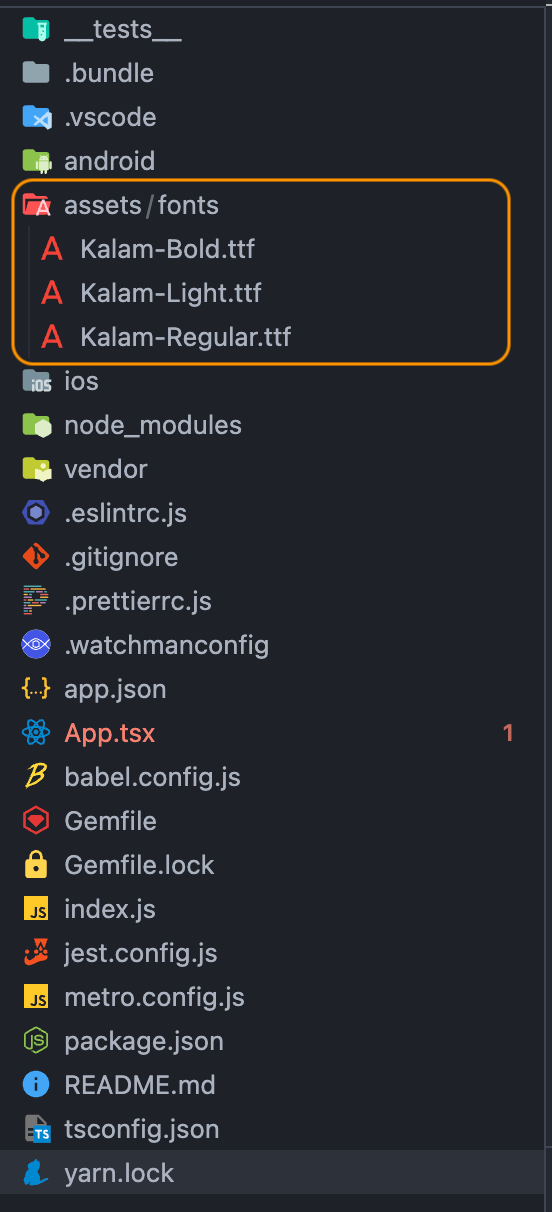
ကျွန်တော်တို့ အသုံးပြုမယ့် font တွေကို project root folder အောက်မှာ assets ဆိုတဲ့ folder တခု တည်ဆောက်ပြီး ထည့်ပါမယ်။

ပြီးရင်တော့ root folder ထဲမှာပဲ react-native.config.js ဆိုတဲ့ file ကို ထပ်ပြီး create လုပ်ပါမယ်။ ဒီထဲမှာ ကျွန်တော်တို့ရဲ့ project နဲ့ သက်ဆိုင်တဲ့ asset တွေ ဘယ် folder ထဲမှာ ရှိလဲလို့ သတ်မှတ်ပါတယ်။ ကျွန်တော်တို့ font folder ကိုလဲ ဒီထဲမှာ ထည့်လိုက်ပါမယ်။
module.exports = {
project: {
ios: {},
android: {},
},
assets: ['./assets/fonts/'],
};
react-native.config.js
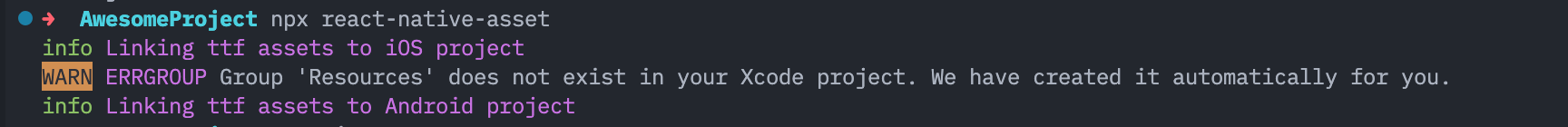
ပြီးရင်တော့ root folder ထဲမှာ အောက်မှာပေးထားတဲ့ command ကို run လိုက်ပါမယ်။
npx react-native-asset
ဒီ command ကတော့ ကျွန်တော်တို့ အပေါ်မှာ ကြေငြာထားတဲ့ asset တွေကို android နဲ့ ios project အသီးသီးကို ကူးထည့်ပေးတာပဲ ဖြစ်ပါတယ်။
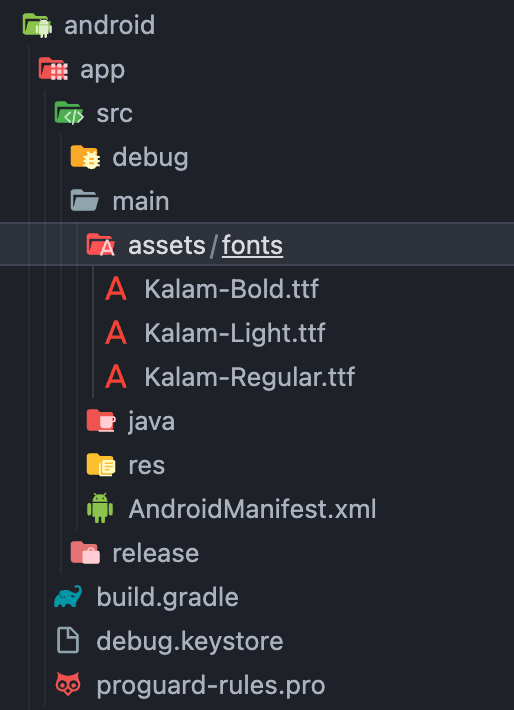
Android
Android project အတွက် ကူးတာသေချာအောင် android folder ထဲက အောက်မှာပြထားတဲ့ လမ်းကြောင်းမှာ font တွေ ရှိမရှိ စစ်ကြည့်လို့ရပါတယ်။

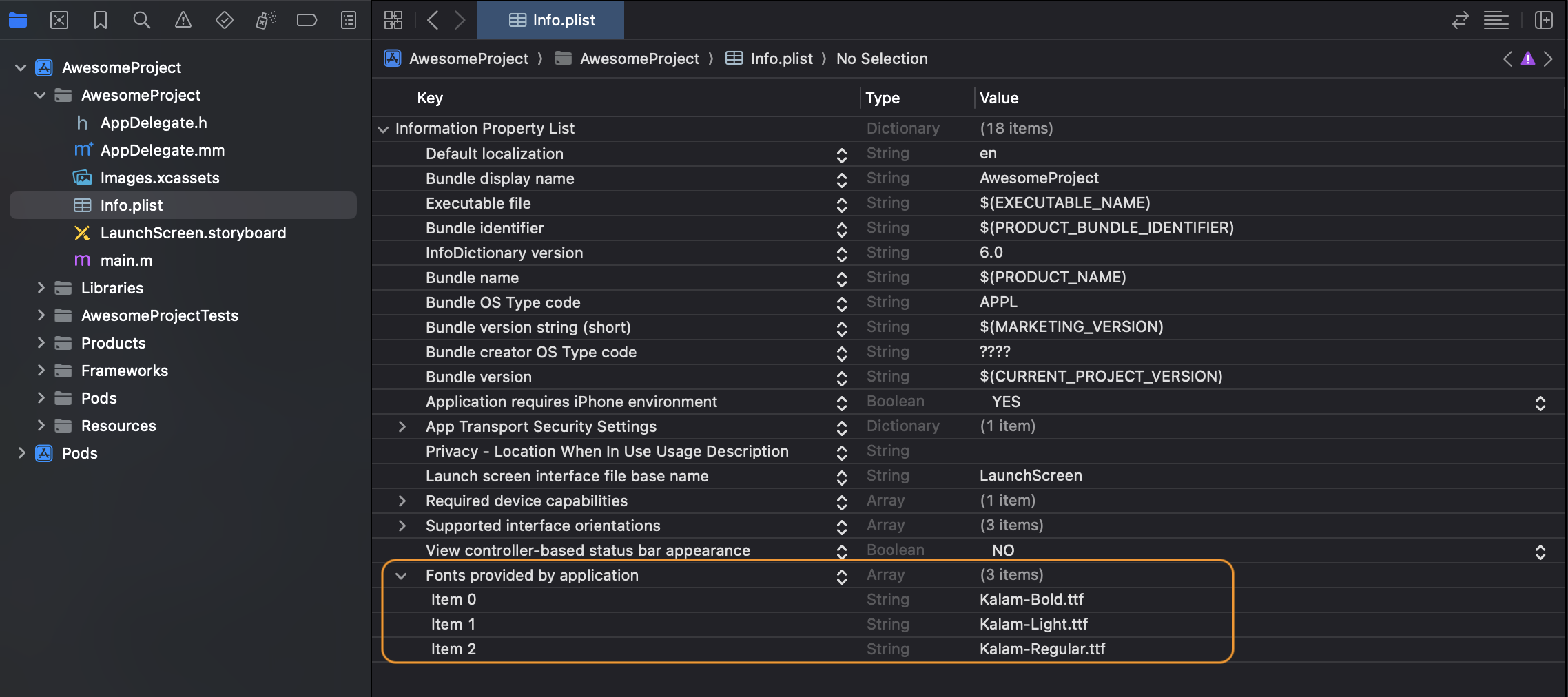
iOS
iOS မှာတော့ font တွေကို ကူးတာမဟုတ်ဘဲ plist ထဲမှာ သွားထည့်ပေးထားတာပဲ ဖြစ်ပါတယ်။ ဒီတော့ Info.plist ထဲမှာ စစ်ကြည့်လို့ရပါတယ်။

အပေါ်က Android နဲ့ iOS project တွေထဲမှာ font နဲ့ ပတ်သက်တာတွေ ရှိပြီဆို project ကို ပြန်ပြီးတော့ run ပါမယ်။
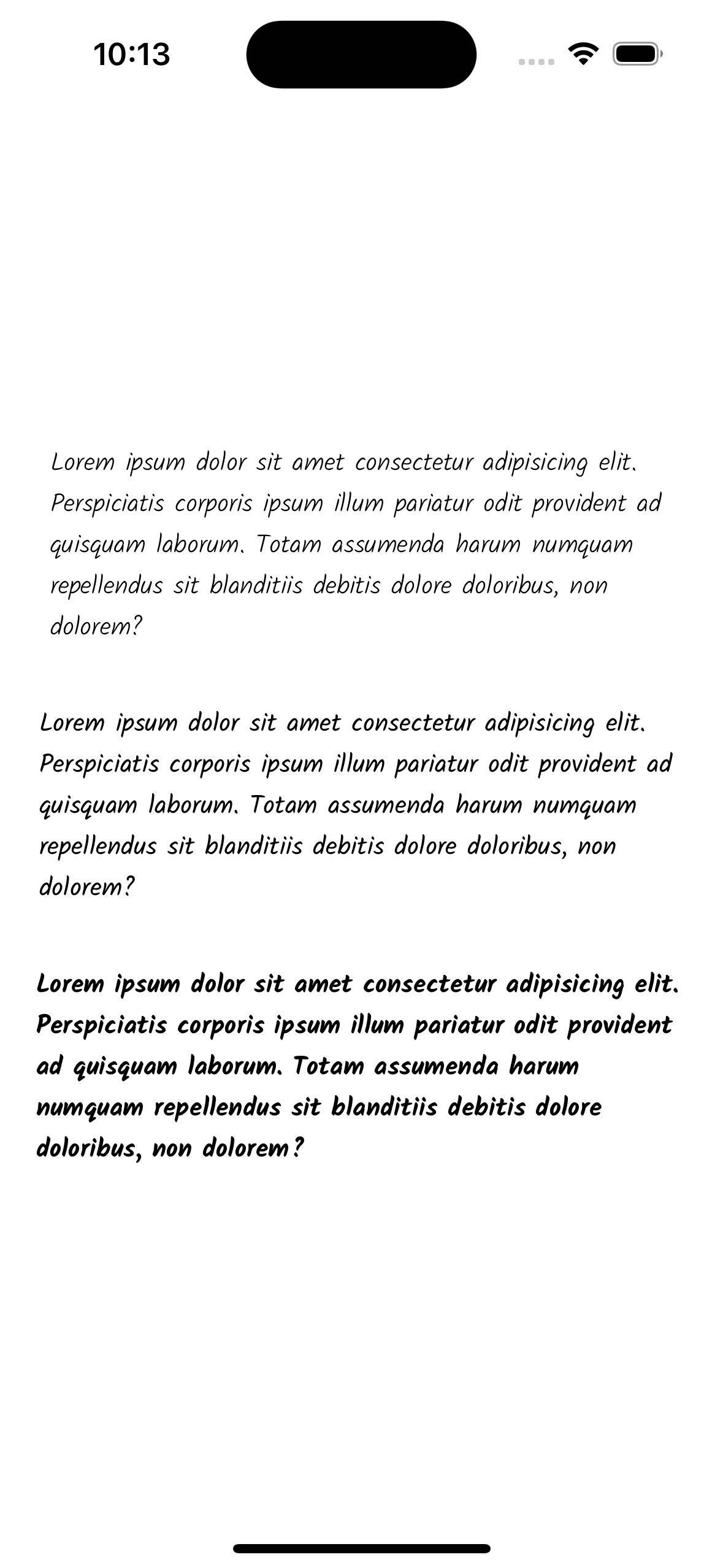
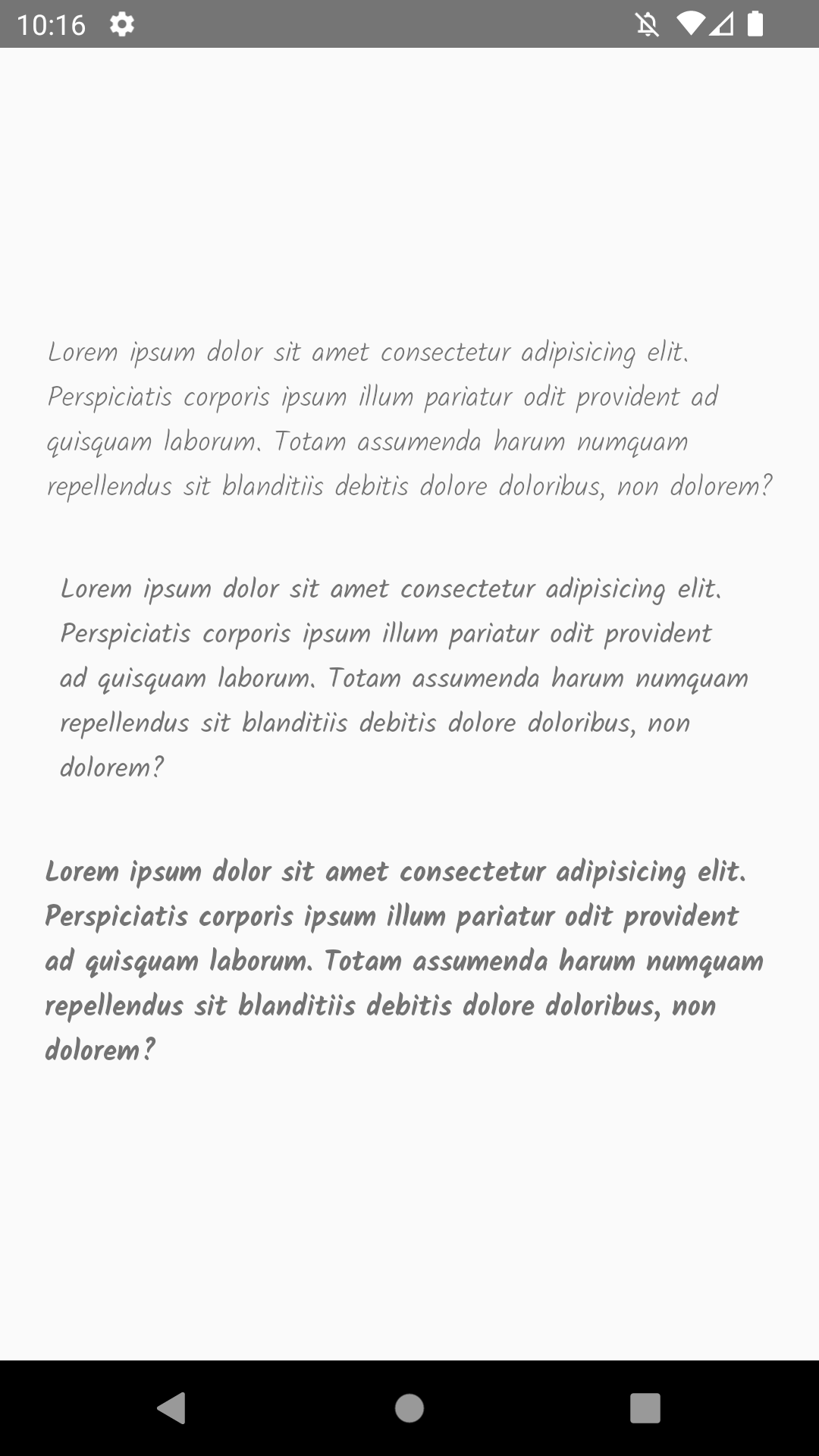
ဒါတွေပြီးရင်တော့ ကျွန်တော်တို့တွေ custom font ကို စတင်အသုံးပြုလို့ရပါပြီ။
Custom font ကို အသုံးပြုတဲ့အခါ font weight ကို အသုံးပြုလို့အဆင်မပြေတာကို သတိပြုရပါမယ်။ ကျွန်တော်တို့ font weight တွေကို အသုံးပြုချင်တဲ့အခါ သတ်မှတ်ထားတဲ့ font (light, regular, bold) font တွေကို အသုံးပြုရမှာပဲဖြစ်ပါတယ်။
import React from 'react';
import {SafeAreaView, StyleSheet, Text, View} from 'react-native';
function App(): JSX.Element {
return (
<SafeAreaView>
<View style={styles.root}>
<Text style={styles.light}>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis
corporis ipsum illum pariatur odit provident ad quisquam laborum.
Totam assumenda harum numquam repellendus sit blanditiis debitis
dolore doloribus, non dolorem?
</Text>
<Text style={styles.regular}>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis
corporis ipsum illum pariatur odit provident ad quisquam laborum.
Totam assumenda harum numquam repellendus sit blanditiis debitis
dolore doloribus, non dolorem?
</Text>
<Text style={styles.bold}>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis
corporis ipsum illum pariatur odit provident ad quisquam laborum.
Totam assumenda harum numquam repellendus sit blanditiis debitis
dolore doloribus, non dolorem?
</Text>
</View>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
root: {
height: '100%',
justifyContent: 'center',
alignItems: 'center',
gap: 30,
padding: 20,
},
light: {
fontFamily: 'Kalam-Light',
},
regular: {
fontFamily: 'Kalam-Regular',
},
bold: {
fontFamily: 'Kalam-Bold',
},
});
export default App;