Test-Driven Development in React Native - Part 1
Test လို့ပြောလိုက်ရင် ကျွန်တော်တို့ software engineer တွေ အာရုံသိပ်မလာတဲ့ အရာတွေထဲက တခုပဲ ဖြစ်ပါတယ်။ ကျွန်တော်တို့တွေ ရေးနေတဲ့ software တွေမှာ ရေးတဲ့အချိန် စမ်းတာတွေ လုပ်သွားတာပဲ.. ဘာလို့ သပ်သပ်ကြီး test တွေရေးဖို့လိုမလဲလို့ တွေးမိတတ်ကြပါတယ်။ ဒီလိုစဥ်းစားကြည့်ရအောင်ပါ။ ကျွန်တော်တို့ app မှာ test လုပ်တာတွေ မရှိတဲ့အခါ အသုံးပြုသူလက်ထဲရောက်မှ ပြဿနာတွေ ဖြစ်လာနိုင်ချေ အရမ်းများသွားပါတယ်။ ဒီလိုအခြေအနေမျိုးဆို app ရဲ့ reputation, organization ရဲ့ reputation ကိုပါ ထိခိုက်သွားနိုင်ပါတယ်။
ဒီလိုဆို QA Engineer ထားပြီး manual test လုပ်လို့ရတာပဲလို့ တွေးလို့လဲ ရပါတယ်။ ဘာလို့များ ကျွန်တော်တို့ development time မှာ အချိန်ကုန်ခံပြီး test တွေ ရေးကြမလဲပေါ့။ ဒါကလဲ valid ဖြစ်တဲ့ အတွေးပဲ ဖြစ်ပါတယ်။ ဒါပေမယ့် ဒီမှာ ပြဿနာရှိလာနိုင်တာက feature တွေများလာတာနဲ့အမျှ QA Engineer ရဲ့ test လုပ်ဖို့အချိန် ပိုပိုပြီး ကြာလာမှာပဲ ဖြစ်ပါတယ်။ Feature တခုအတွက် စမ်းတာကလဲ flow အမျိုးမျိုး စမ်းရမှာဖြစ်တဲ့အတွက် feature များလာတာလေ အချိန်ယူတာ ပိုပိုပြီး ကြာလာလေ ဖြစ်လာမှာပါ။
ဒါတွေအပြင် ကျွန်တော်တို့ အသစ်ထည့်လိုက်တဲ့ feature ကြောင့် အရင်ရှိပြီးသား feature တွေ ပုံမှန်အတိုင်း အလုပ်လုပ်သလား၊ အလုပ်မလုပ်တာတွေ ဖြစ်သွားလားဆိုတာကိုလဲ စမ်းသပ်ဖို့ရာ လိုလာပါတယ်။ ဒီလို ဖြစ်သွားတာကိုတော့ regression လို့ခေါ်ပါတယ်။ အရင်က အလုပ်လုပ်တာက အခုအလုပ်မလုပ်တော့ဘူး ဖြစ်သွားတာမျိုးပါ။
အပေါ်က အချက်တွေကို ဖြေရှင်းဖို့ဆို ကျွန်တော်တို့တွေ test တွေကို ရေးဖို့ လိုအပ်ပါတယ်။ test တွေရေးခြင်းအားဖြင့် အသစ်တွေထပ်ထည့်တဲ့အချိန်မှာတင်မဟုတ်ဘဲ ရှိပြီးသားတွေကို refactor လုပ်တဲ့အချိန်မှာပါ စိတ်ချလက်ချ လုပ်လို့ ရသွားနိုင်ပါလိမ့်မယ်။
Test-driven development
ဒီတော့ ကျွန်တော်တို့ test တွေရေးကြမယ်ဆိုပါစို့။ ဘယ်လိုရေးကြမလဲ ဘာတွေကို test ကြမလဲ စဥ်းစားဖို့ လိုလာပါပြီ။ Test-driven development ဆိုတာကတော့ ကျွန်တော်တို့တွေ test တွေကို အရင်ရေးကြတဲ့ ပုံစံပဲ ဖြစ်ပါတယ်။
Test-driven development မှာ
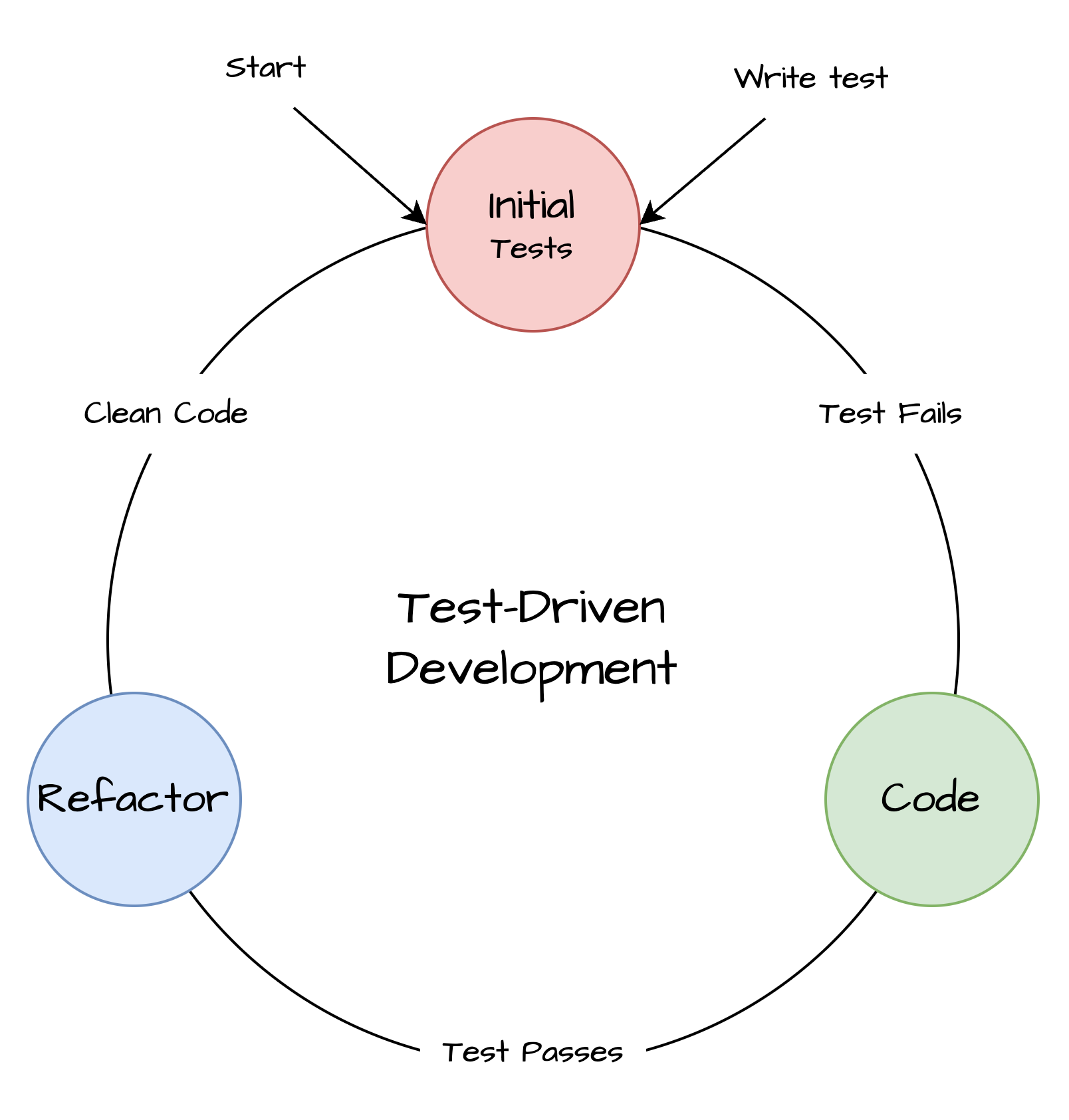
- Test တွေကို အရင်ရေးပါတယ်။ code မှာ test ကလွဲလို့ တခြား implementation မရှိသေးတဲ့အတွက် စစချင်းမှာ test တွေ fail နေပါလိမ့်မယ်။ ဒီလို fail တာကိုက test-driven development ရဲ့ အစိတ်အပိုင်း တခုပဲ ဖြစ်ပါတယ်။ ဖြစ်နိုင်တဲ့ အခြေအနေတွေကို test အနေနဲ့ ရေးထားရမှာဖြစ်ပြီး Fail ဖြစ်မနေဘူးဆို ကျွန်တော်တို့ test က ဘာမှ မရေးရသေးတာတောင် တခုခုလွဲနေလို့ပဲ ဖြစ်ပါတယ်။
- ပြီးရင်တော့ code implementation တွေ စပြီး ရေးပါတယ်။ ဒီမှာ ရေးပြီးတာတွေကို ရှေ့မှာ ရေးထားတဲ့ test တွေနဲ့ စစ်ပါမယ်။ အခုအချိန်မှာတော့ test တွေ pass ဖို့ လိုအပ်ပါတယ်။ pass မဖြစ်ဘူးဆို test တွေကို ဖျက်လိုက်တာမျိုးမလုပ်ဘဲ pass ဖြစ်တဲ့အထိ adjust လုပ်သွားဖို့ လိုအပ်ပါတယ်။ ဒီမှာ test တွေ pass ဖြစ်ပြီဆိုရင်တော့ ကျွန်တော်တို့ ရေးတဲ့ feature အလုပ်လုပ်ပုံ မှန်ကန်တယ်လို့ သတ်မှတ်လို့ရပါပြီ။
- နောက်ဆုံးအဆင့်မှာတော့ ကျွန်တော်တို့ အလုပ်လုပ်နေတဲ့ code ကို မလိုအပ်တာတွေ ရှင်းပြီး refactor လုပ်ပါတယ်။ Refactor လုပ်ချင်းအားဖြင့် code smell တွေ၊ technical debt တွေကို ဖြေရှင်းသွားနိုင်မှာပဲ ဖြစ်ပါတယ်။ အလုပ်လုပ်ရုံပဲ ရေးထားပြီး ပြီးပြီးရော လုပ်မယ်ဆို နောက်ပိုင်း feature တွေ ထည့်တဲ့အချိန်မှာ ပိုပြီး ရှုပ်ထွေးလာနိုင်ပါတယ်။

Test-driven development ကို အသုံးပြုမယ်ဆို စစချင်းမှာ productivity ထင်သလောက် တက်မလာတာကို သတိပြုဖို့လိုအပ်ပါမယ်။ စစချင်းမှာ tool တွေ၊ process တွေကို ရင်းနှီးကျွမ်းဝင်ဖို့ အချိန်လိုအပ်တဲ့ သဘောပဲ ဖြစ်ပါတယ်။ flow တွေ ချိတ်ဆက်မိသွားပြီဆိုတာနဲ့ တဖြည်းဖြည်းနဲ့ productivity ပြန်တက်လာမှာပဲ ဖြစ်ပါတယ်။
Test အမျိုးအစားများ
Unit tests
ဒီမှာတော့ ကျွန်တော်တို့တွေ code မှာ ပါဝင်တဲ့ အသေးဆုံးဆိုတဲ့ အစိတ်အပိုင်းတွေကို စမ်းတာပဲ ဖြစ်ပါတယ်။ အသေးဆုံးဆိုတာကတော့ function/method တွေ ကို test တာတွေကို ပြောတာ ဖြစ်ပါတယ်။ function တွေ၊ method တွေကို run လိုက်တဲ့အခါ program မှာ လိုချင်တဲ့ အပြောင်းအလဲတွေ ဖြစ်လား မဖြစ်လား စမ်းတာမျိုးပဲ ဖြစ်ပါတယ်။ ဥပမာ function ကနေ ပြန်လာတဲ့ return value က သတ်မှတ်ချက်တွေနဲ့ ကိုက်ညီသလား စစ်တာမျိုး ဖြစ်ပါတယ်။
Integration tests
ဒီမှာတော့ function တခုကို သီးသန့်စစ်တာမျိုးမဟုတ်တော့ဘဲ module တွေ service တွေ တခုနဲ့တခု ချိတ်ဆက်ပြီး အလုပ်လုပ်တာ မှန်မမှန် စစ်တာမျိုးပဲ ဖြစ်ပါတယ်။ ဒီလိုစစ်တာမျိုးအတွက် လိုအပ်တဲ့အစိတ်အပိုင်းတွေ test လုပ်တဲ့အချိန်မှာ အသုံးပြုမယ့်နည်းတူ ချိတ်ဆက်ထားဖို့ လိုအပ်ပါတယ်။ mock လုပ်တာတွေ၊ stub လုပ်တာတွေ အသုံးပြုဖို့ လိုလာပြီပဲ ဖြစ်ပါတယ်။ unit test လိုမျိုး မလွယ်ကူတော့ဘဲ အနည်းငယ် ပိုရှုပ်ထွေးလာပြီပဲ ဖြစ်ပါတယ်။
End-to-end tests
ဒီမှာတော့ user အသုံးပြုမယ့် ပုံစံအတိုင်း အစအဆုံး စစ်သွားမျိုးပဲ ဖြစ်ပါတယ်။ ဥပမာ registration လုပ်တဲ့ user flow အစကနေ အဆုံးအထိ အလုပ်လုပ်ပုံ မှန်ကန်သလား စစ်တာမျိုး ဖြစ်ပါတယ်။ ဖြစ်နိုင်တဲ့ user flow တွေ အမျိုးမျိုး သတ်မှတ်ထားတဲ့အတိုင်း အလုပ်လုပ်မလုပ် စစ်သွားတာ ဖြစ်ပါတယ်။ သူတို့ကို run ဖို့အတွက်ဆို ပိုပြီး ရှုပ်ထွေးတဲ့အတွက် အရေးကြီးတဲ့ user flow တွေကိုပဲ end-to-end test အနေနဲ့ လုပ်ပြီး တခြားအစိတ်အပိုင်းတွေကို အပေါ်က unit test တွေ၊ integration test တွေနဲ့ စစ်သွားတာမျိုး လုပ်ဖို့ လိုပါလိမ့်မယ်။
လိုအပ်တဲ့ tools များ
Jest
Jest ဆိုတာကတော့ test လုပ်တဲ့နေရာမှာ အသုံးပြုတဲ့ tool တွေထဲက တခုပဲ ဖြစ်ပါတယ်။ သူ့ကို အသုံးပြုပြီးတော့ unit test လုပ်တဲ့အချိန်မှာ ရလာတဲ့ result တွေ မှန်မမှန် (assertion) စစ်တဲ့နေရာမှာ အသုံးပြုပါတယ်။ ဒါတင်မကဘဲ ကျွန်တော်တို့ system မှာ တခြား dependencies တွေ ရှိလာတဲ့အချိန်မှာ လိုအပ်တဲ့ အစိတ်အပိုင်းတွေကို mock လုပ်ပြီး စမ်းသပ်တာမျိုးလဲ လုပ်ဖို့ အကူအညီပေးတဲ့ library လဲ ဖြစ်ပါတယ်။

React Testing Library
ဒါကတော့ jest နဲ့အတူ react native အတွက် အသုံးပြုသွားမယ့် testing library ပဲ ဖြစ်ပါတယ်။ jest ကို အသုံးပြုပြီးတော့ function/method တွေ စစ်တာဟုတ်ပေမယ့် ကျွန်တော်တို့ react native framework အတွက် လိုအပ်တဲ့ component တွေကို စစ်ဖို့အတွက် ဒီ react testing library ကို အသုံးပြုသွားမှာပဲ ဖြစ်ပါတယ်။



