Test-Driven Development in React Native - Part 2
ဒီအပိုင်းမှာတော့ ကျွန်တော်တို့တွေ test တွေကို app မှာ ဘယ်လိုရေးသွားမလဲဆိုတာကို လေ့လာသွားကြပါမယ်။ အရင်ဆုံး ကျွန်တော်တို့တွေ react native app တခုကို create လုပ်ပါမယ်။ အခုမှ စလုပ်မယ့်သူတွေလဲ အောက်မှာပေးထားတဲ့ link ကို သွားပြီးတော့ setup လုပ်လို့ရပါတယ်။

ကျွန်တော်ကတော့ setup လုပ်ပြီးသားမို့ အောက်မှာပြထားတဲ့ command ကို တန်း run ပြီး porject create လုပ်လိုက်ပါမယ်။
npx react-native@latest init weathertdd --package-name dev.arkar.weatherကျွန်တော်တို့ ဒီမှာ sample app အနေနဲ့ ရေးသွားမှာကတော့ weather app ပဲ ဖြစ်ပါတယ်။ သူ့မှာဆိုရင် app နဲ့ပတ်သက်တဲ့ component အပိုင်းတွေ၊ navigation အပိုင်းတွေ၊ state management အပိုင်းတွေ၊ third party api အပိုင်းတွေ စသဖြင့် စုံစုံလင်လင် ပါဝင်သွားမှာ ဖြစ်ပါတယ်။ ဒါတွေကို ကျွန်တော်တို့တွေ ဘယ်လိုမျိုး test တွေရေးပြီး တည်ဆောက်သွားမလဲဆိုတာ လေ့လာသွားမှာ ဖြစ်ပါတယ်။
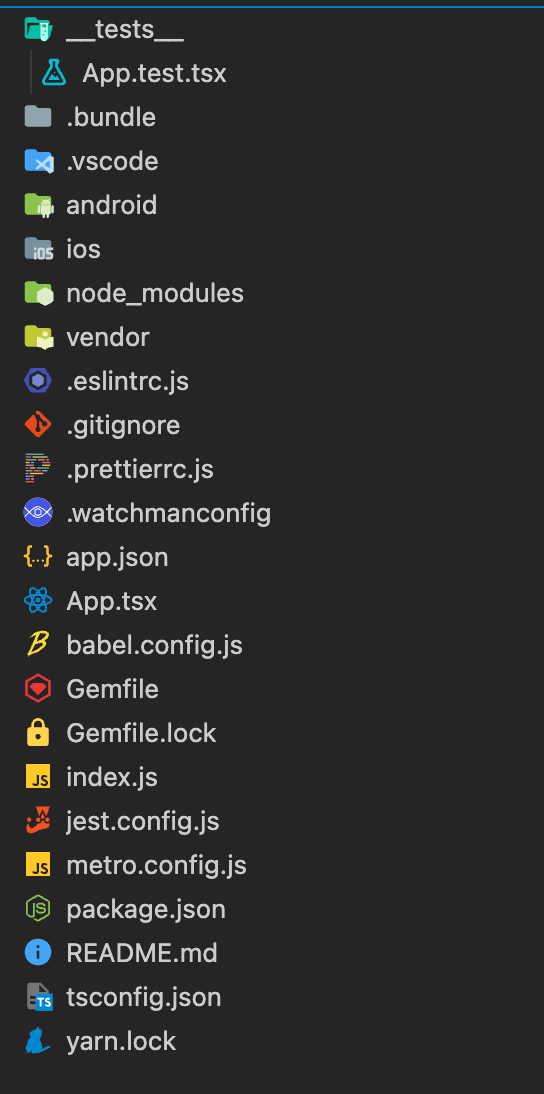
setup လဲ လုပ်ပြီးပြီ project လဲ create လုပ်ပြီးပြီ ဆိုရင်တော့ ကျွန်တော်တို့တွေ စစချင်း ဘာတွေ ဘယ်လို ပါသလဲ ကြည့်ကြည့်ရအောင်ပါ။ အခုမှစပြီး react native လေ့လာမယ့်သူဆိုရင် file တွေမြင်ပြီး လန့်သွားတာမျိုး ဖြစ်သွားနိုင်ပါတယ်။ မလန့်ပါနဲ့ အခုစစချင်းမှာ မြင်နေရတာ အများစုက configuration နဲ့သက်ဆိုင်တဲ့ file တွေပါ။

Existing Test
ဒီထဲမှာ __test__ ဆိုတဲ့ folder ကိုလဲ သတိထားမိပါလိမ့်မယ်။ ဒါကတော့ react native မှာ ပါဝင်တဲ့ default test file ပဲ ဖြစ်ပါတယ်။ ကျွန်တော်တို့ Test-Driven Development မလုပ်ခင်မှာ အဲ့ဒီ folder ထဲမှာပါတဲ့ App.test.tsx ဆိုတာလေးကို တချက်ကြည့်လိုက်ကြရအောင်ပါ။
/**
* @format
*/
import 'react-native';
import React from 'react';
import App from '../App';
// Note: import explicitly to use the types shiped with jest.
import {it} from '@jest/globals';
// Note: test renderer must be required after react-native.
import renderer from 'react-test-renderer';
it('renders correctly', () => {
renderer.create(<App />);
});
__test__/App.test.tsx
ဒီမှာရေးထားတဲ့ test ကတော့ ကျွန်တော်တို့ app ရဲ့ ဝင်ပေါက်လို့ပြောလို့ရတဲ့ App.tsx file ထဲမှာပါတဲ့ App component render လုပ်မလုပ်ကို စစ်ထားတာပဲ ဖြစ်ပါတယ်။
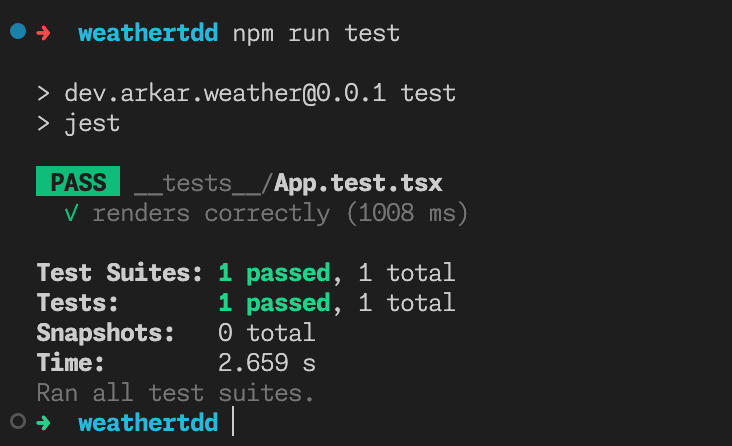
npm run test ဆိုပြီး project root folder ထဲမှာ command run လိုက်မယ်ဆိုရင် အခုလိုပဲ result တွေကို မြင်ရမှာ ဖြစ်ပါတယ်။

ဒါကတော့ နဂိုပါပြီးသား test အလုပ်လုပ်မလုပ်ကို test run ပြီး စမ်းလိုက်တာပဲ ဖြစ်ပါတယ်။
Git initialize
ကျွန်တော်တို့ တခြား file တွေ ပြင်တာပြောင်းတာ ဘာမှမလုပ်ခင် project ထဲမှာ git initialize လုပ်ပြီး အခုစစချင်း အခြေအနေကို commit လုပ်ထားပါမယ်။ တကယ်လို့ test driven development အတွက် ပြင်ဆင်တာတွေ လုပ်ရင်း မှားသွားခဲ့ရင် အလွယ်တကူ ပြင်ထားတာတွေကို ဖျက်ပြီး နဂိုအခြေအနေကို သွားလို့ရပါမယ်။
နောက်တခုက test တွေကို run တဲ့အခါ တခုခုပြင်လိုက် terminal ကိုလာပြီး command ပြန် run လိုက်လုပ်တာမျိုးထက် watch command ကို အသုံးပြုပြီးတော့ file တွေ အပြောင်းအလဲဖြစ်တိုင်း test တွေကို ပြန်ပြီး run အောင် ရေးကြပါတယ်။ ဒါအလုပ်လုပ်ဖို့အတွက်လဲ git လိုအပ်မှာ ဖြစ်တဲ့အတွက် git ကို အခုထဲက initialize လုပ်ထားပါ့မယ်။
အောက်မှာပေးထားတဲ့ command ကို terminal run ပြီးတော့ git initialize လုပ်လို့ရပါတယ်။
git initပြီးရင်တော့ commit လုပ်ထားလိုက်ပါမယ်။
git commit -m ":tada: Initial commit"