WeSplit - Walkthrough
WeSplit ဆိုတာကတော့ ကျွန်တော်တို့ သူငယ်ချင်း တွေနဲ့ အပြင်ထွက် စားသောက်ပြီးငွေရှင်းတဲ့အခါ တစ်ယောက်ကို ဘယ်လောက်ဆီ ခွဲပေးဖို့ လိုသလဲ တွက်ချက်ဖို့ လုပ်ထားတဲ့ app ပဲ ဖြစ်ပါတယ်။ ခွဲတာများ လွယ်လွယ်လေး calculator ထုတ်ပြီး တွက်လိုက်လဲ ရတယ်ဆိုတာ မှန်ပါတယ်။ ဒါပေမယ့် အခုခေတ်မှာ tip ထည့်ပေးတာက ယဥ်ကျေးမှုတခုလို ဖြစ်လာတော့ ဒါကိုပါ ထည့်တွက်ဖို့ လိုလာပါတယ်။ Tip ဘယ်လောက်ပေးရမလဲဆိုတာ စုစုပေါင်း ဘယ်လောက်ကျသလဲပေါ် မူတည်တဲ့အပြင် စုစုပေါင်းရဲ့ percentage ဘယ်လောက်ကို tip အနေနဲ့ ပေးချင်သလဲဆိုတာပေါ်လဲ မူတည်ပါတယ်။ We Split နဲ့ဆို ဒါတွေကို အလွယ်တကူ တွက်ချက်နိုင်ပါတယ်။
ဒီ project ကတော့ ကျွန်တော် 100 Days of SwiftUI လေ့လာရင်း လိုက်လုပ်ထားတဲ့ project ပဲ ဖြစ်ပါတယ်။

Reactive Programming structure ဖြစ်တဲ့အတွက် ရွေးချယ်ထားတဲ့ တန်ဖိုးတွေပေါ်မူတည်ပြီး final amount တွက်ချက်တာတွေကို real time ပြုလုပ်နေတာပဲ ဖြစ်ပါတယ်။

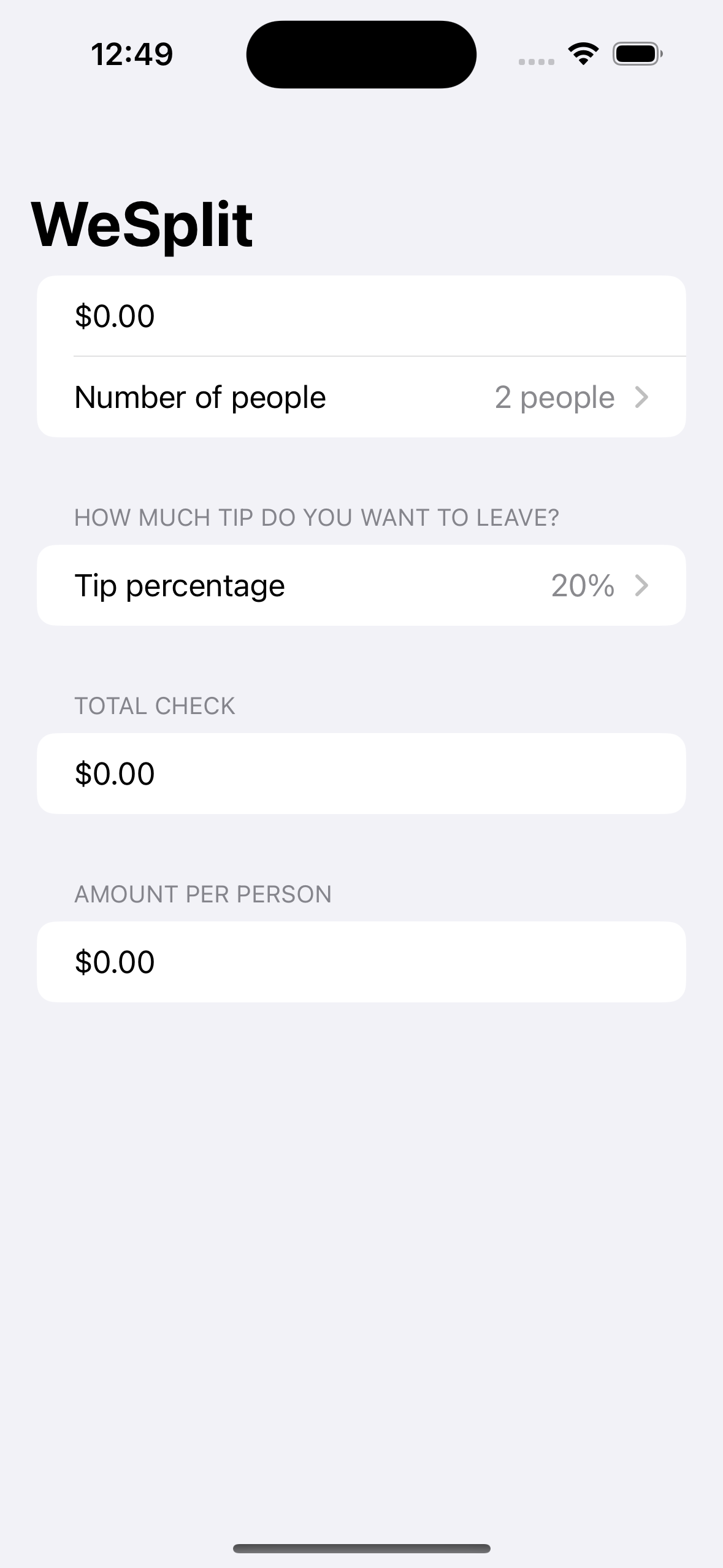
User interface မှာ ပြထားတဲ့ ကျသင့်ငွေ amount ထည့်တဲ့ နေရာရယ်၊ ဘယ်နှစ်ယောက်အတွက် တွက်ချင်တာလဲရယ်နဲ့ tip ကို ဘယ်လောက် percentage ပေးမှာလဲဆိုတာတွေ ထည့်ပေးလိုက်တာနဲ့ total ကျသင့်ငွေ (မူရင်းကျသင့်ငွေ + tip) ရယ်၊ တစ်ယောက်ချင်း ဘယ်လောက်ကျသလဲ ဆိုတာတွေ ထွက်လာမှာပဲ ဖြစ်ပါတယ်။
SwiftUI ကို အသုံးပြုထားတာ ဖြစ်ပြီး အလုပ်လုပ်ပုံ အသေးစိတ်ကို ဒီမှာ ကြည့်နိုင်ပါတယ်။
import SwiftUI
struct ContentView: View {
@State private var checkAmount = 0.0
@State private var numberOfPeople = 2
@State private var tipPercentage = 20
@FocusState private var amountIsFocused: Bool
let tipPercentages = [10, 15, 20, 25, 0]
var totalPerPerson: Double {
return (checkAmount + (checkAmount / 100.0 * Double(tipPercentage))) / Double(numberOfPeople)
}
var totalCheck: Double {
return checkAmount + (checkAmount / 100.0 * Double(tipPercentage))
}
var body: some View {
NavigationView {
Form {
Section {
TextField(
"Amount",
value: $checkAmount,
format: .currency(code: Locale.current.currency?.identifier ?? "USD")
)
.keyboardType(.decimalPad)
.focused($amountIsFocused)
Picker("Number of people", selection: $numberOfPeople) {
ForEach(2..<100, id: \\.self) {
Text("\\($0) people")
}
}
.pickerStyle(.navigationLink)
}
Section {
Picker("Tip percentage", selection: $tipPercentage) {
ForEach(0..<100, id: \\.self) {
Text($0, format: .percent)
}
}
.pickerStyle(.navigationLink)
} header: {
Text("How much tip do you want to leave?")
}
Section {
Text(
totalCheck,
format: .currency(code: Locale.current.currency?.identifier ?? "USD")
)
} header: {
Text("Total check")
}
Section {
Text(
totalPerPerson,
format: .currency(code: Locale.current.currency?.identifier ?? "USD")
)
} header: {
Text("Amount per person")
}
}
.navigationTitle("WeSplit")
.toolbar {
ToolbarItemGroup(placement: .keyboard) {
Spacer()
Button("Done") {
amountIsFocused = false
}
}
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
